アーカイブ
カテゴリー
- linux (7)
- mc-server-list (1)
- programming (3)
- ReefServer (111)
- ReefServer-Docs (20)
- ReefServer-Gatya (8)
- ReefServer-GuideLine (1)
- ReefServer-Docs (20)
- 未分類 (8)
Minecraftサーバ開発・運営 Advent Calendar 2022 16日目
中国版マインクラフト「我的世界」をご存じですか?
我的世界はマイクロソフトが出しているバージョンに改良を加えたもので、そのおかげで中国版マインクラフトはpythonを使用してモッドを作成することが出来るらしいです
まあそんなことはどうでもよくて我的世界には開発を手助けしてくれるMCEditer(开发工作台)が公開されています
MCEditerはマップエディターやパーティクルエディター、ロジックエディター(※我的世界限定の機能)そして、インターフェイスエディターが存在します

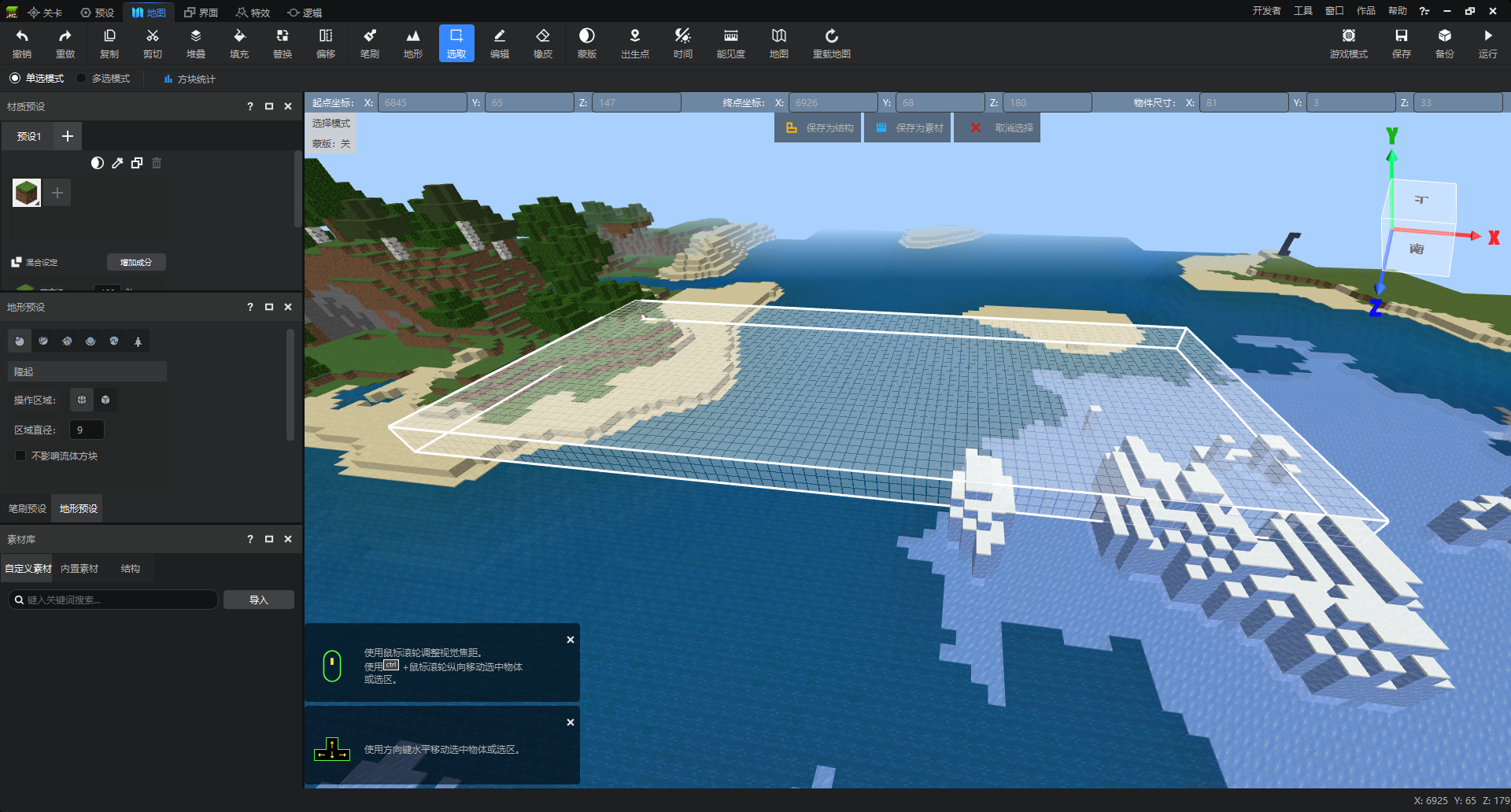
マップエディター

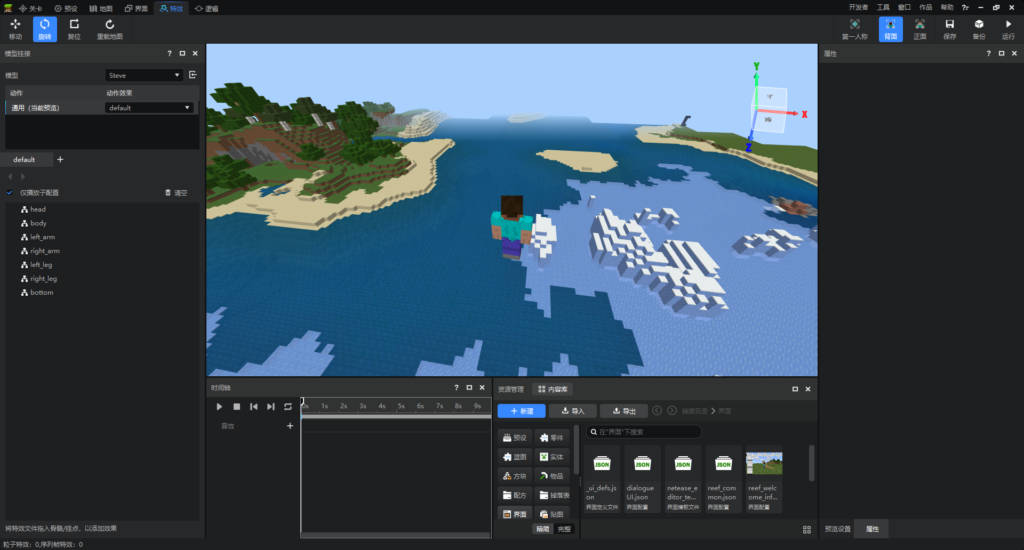
パーティクルエディター

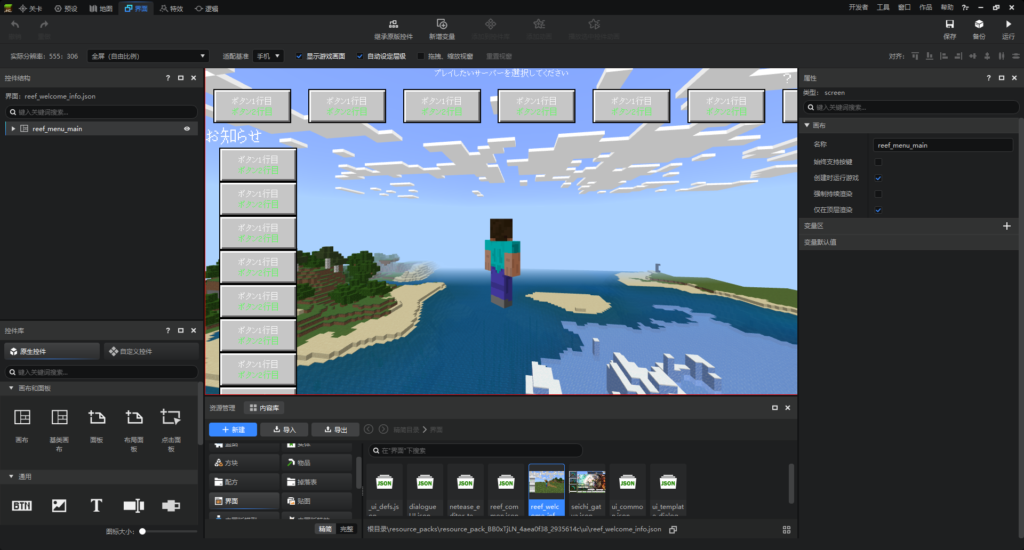
インターフェイスエディター

Googleレンズの翻訳機能、もしくはGoogle翻訳のカメラ機能を使うのをおすすめします
我的世界の公式サイトから右上の緑色のボタンを押してちょっと待つとダウンロードが始まります
思いっきり中国のアプリなので怖い人はwindows sandboxを使ってください

無事インストールして起動するとログインを求められるのでアカウントを登録しましょう
なおアカウントは本国版neteaseのアカウントで、登録するには中国電話番号でsms認証する必要があります
くっそメンドクサイですがsmsなら代行サービスはいくらでもあるので頑張ってアカウント作ってください
※もしかしたらメールアドレスだけでいける抜け道があるかもしれません
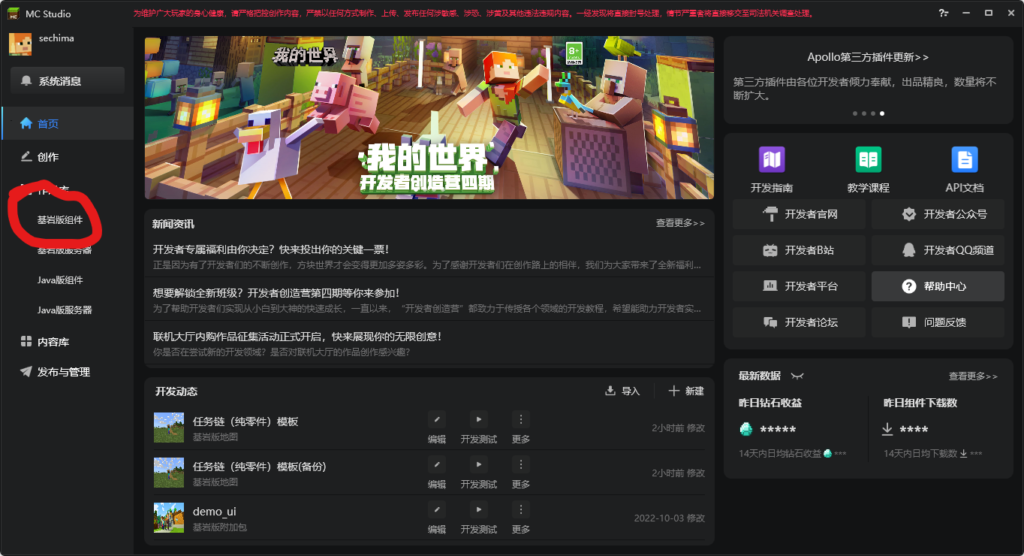
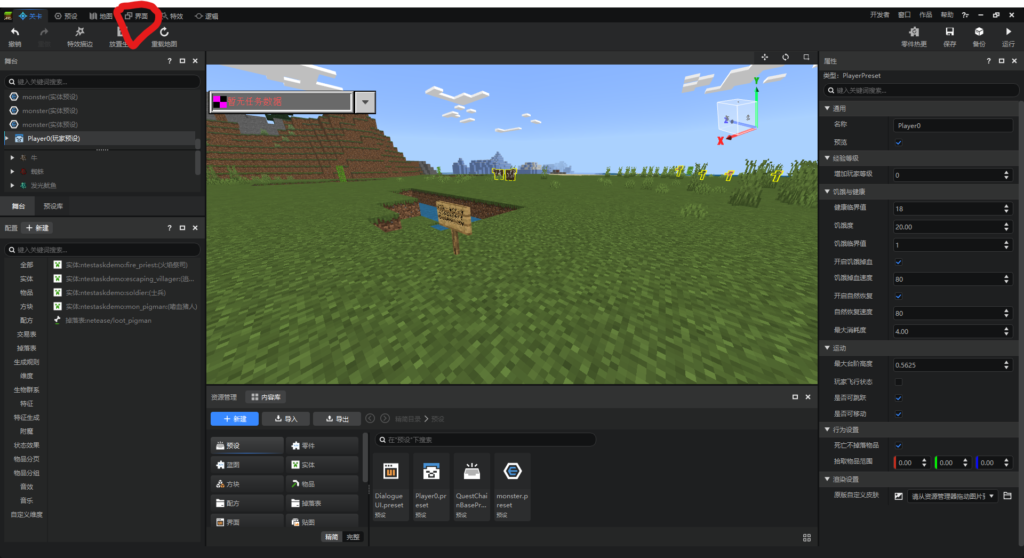
ではインターフェイスエディターを開きましょう
左の統合版なんちゃらかんちゃら書かれているところを押します

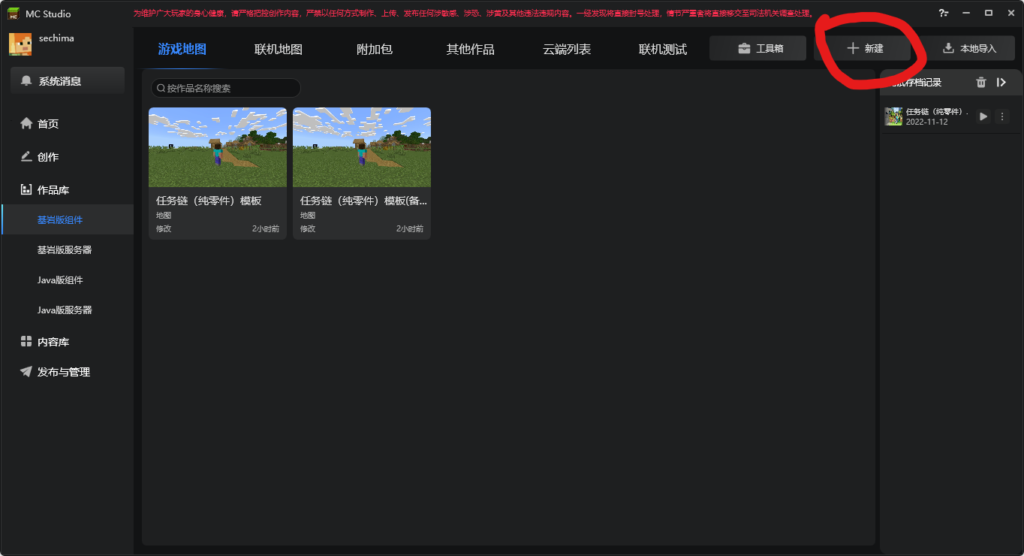
その後、右上にある「新建」と書かれたいかにも新規プロジェクトが作れそうなところを押します

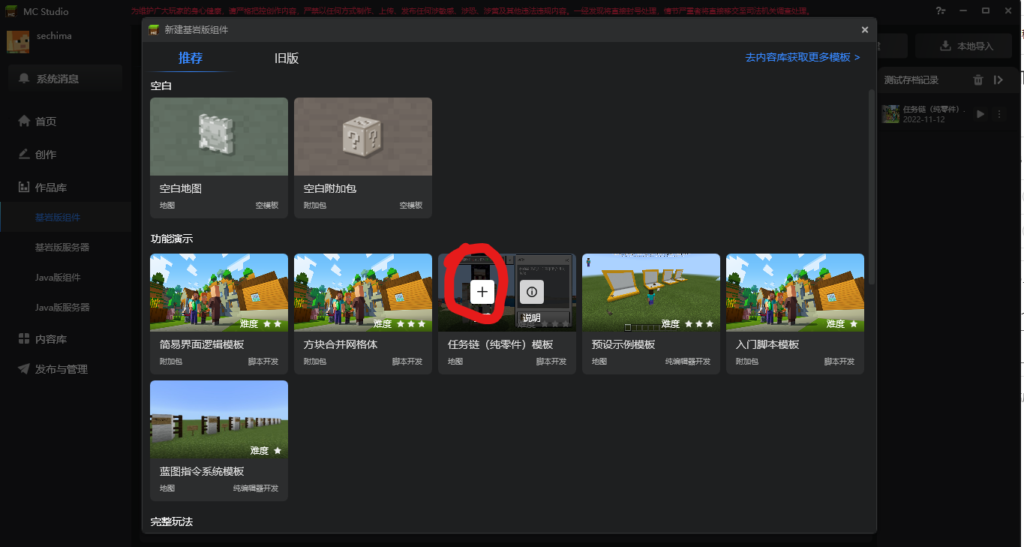
空のプロジェクトから初めてもいいのですが今回はゴーレムの画像があるプロジェクトを新建します

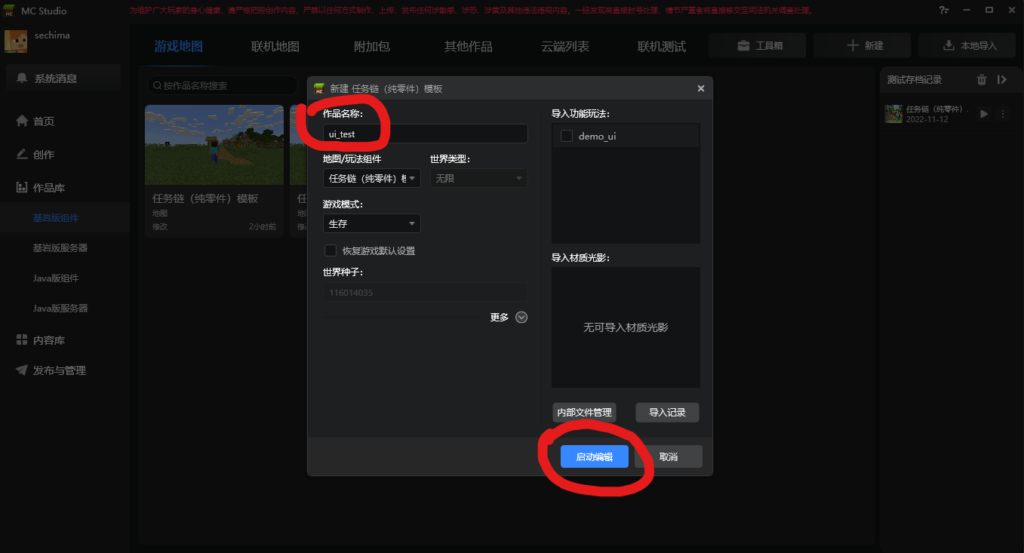
そしたら名前をいい感じに変えて青いボタンを押します

すると多分エディターのダウンロードが始まるので気長にまっていると(中国までダウンロードしに行ってるせいかめちゃくちゃ遅い時があります)自動でエディターが起動します

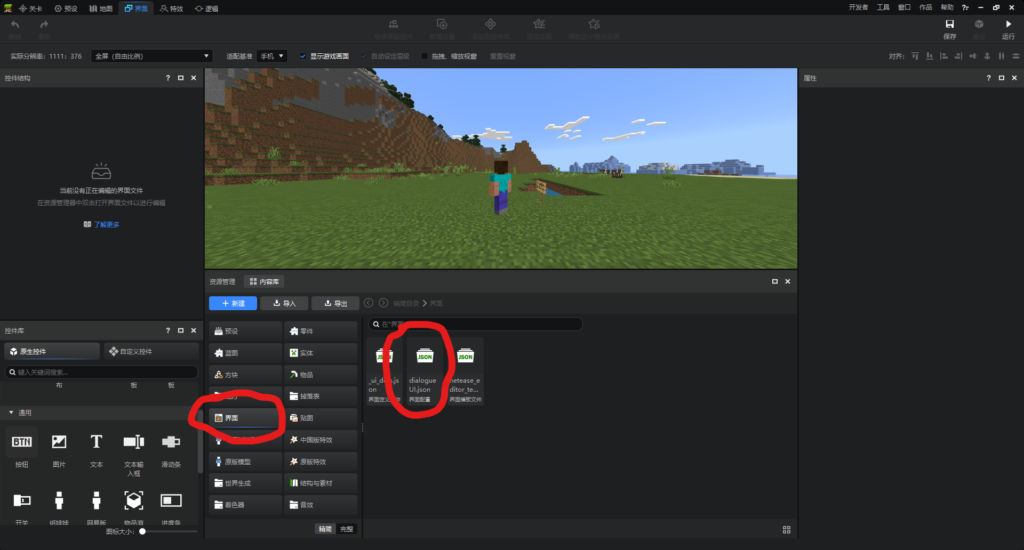
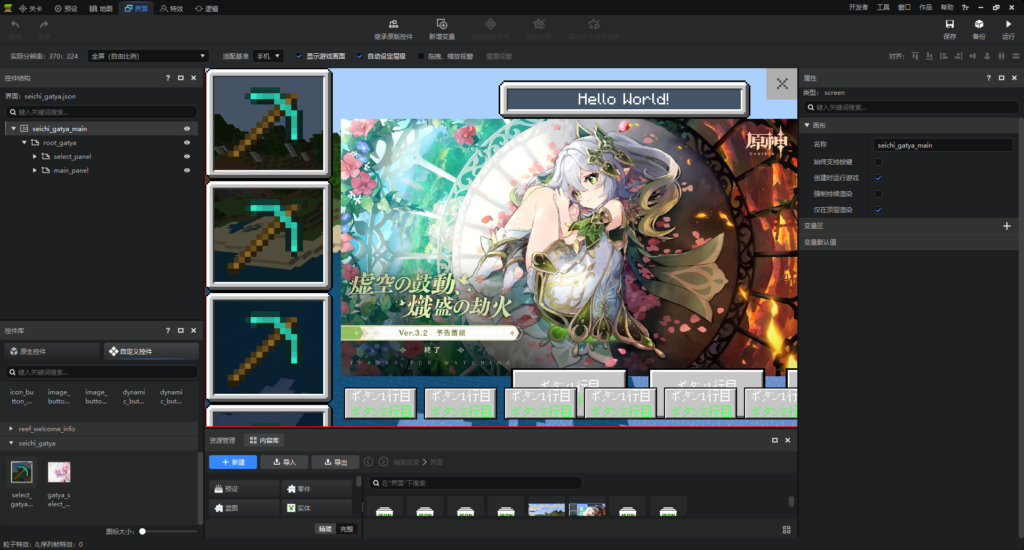
起動後は上の「界面」を押し、インターフェイスエディターに切り替えて下のフォルダの中から「界面」フォルダを押したあと、dialogUI.jsonと書かれたファイルをダブルクリックします


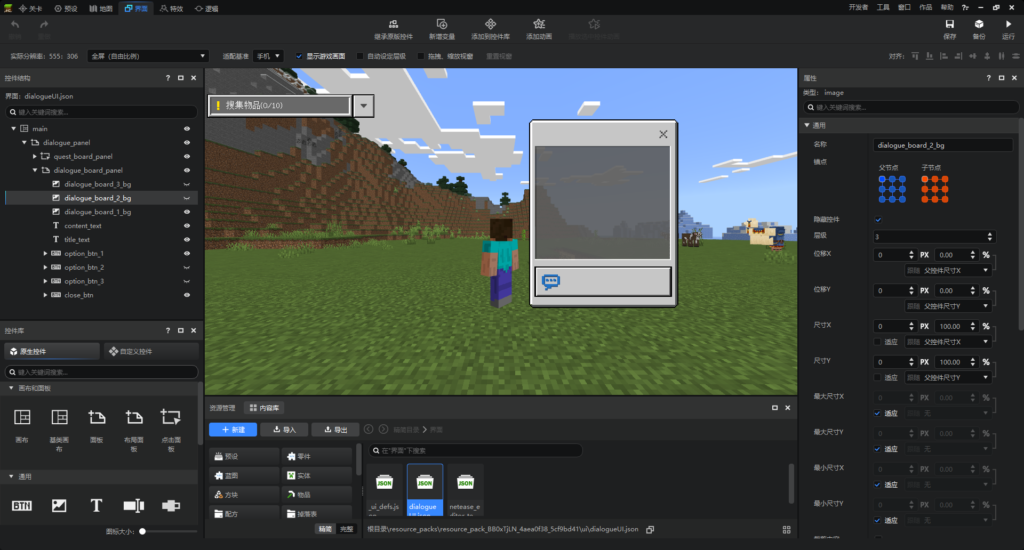
そしたらこんな画面が表示されます
左上には子要素、親要素の一覧が表示され、左下にはボタンや画像、テキストなどの元から用意されてるものや自分で作った子要素を真ん中の画面にドラッグ&ドロップで設置できます
右側にはその要素のプロパティーや変数などを弄れます

公式サイトには詳しいエディターの使い方が載っているので参考にしてみてください
MCEditerで作ったガチャUI

マインクラフト内で動かすとこんな感じ
MCEditerではfactoryは使えないのでボタンのとこをfactoryで表示するように変えるだけで実際に動くようになります
ボタンパネルのとこだけ別のファイルで要素として作成しておけば変数を変えるだけで動くのですごい便利です

ReefServerってサーバーやってるんで遊びにきてください